Ejemplo 1. Flex direction
con la propiedad flex-direccion puedes definir si debe ser como columna o como una sola linea

(flexbox, overflow, text-shadow, box-shadow y transform)
El Módulo de Caja Flexible, comúnmente llamado flexbox, fue diseñado como un modelo unidimensional de layout, y como un método que pueda ayudar a distribuir el espacio entre los ítems de una interfaz y mejorar las capacidades de alineación.
Cuando describimos a flexbox como unidimensional destacamos el hecho que flexbox maneja el layout en una sola dimensión a la vez — ya sea como fila o como columna.
Para empezar a usar Flexbox primero hay que definir un Contenedor y sus elementos. Por ejemplo:
< div class="container">
< div class="elemento">elemento 1< / div>
< div class="elemento">elemento 2< / div>
< div class="elemento">elemento 3< / div>
< / div>
Resultado:
para aplicar flexbox, en la hoja a de estilos hay de que poner que la clase "container" sea "display: flex;" y queda de la siguiente manera:
hay multimples cosas que se pueden realizar, por ahora veremos 2 ejemplos
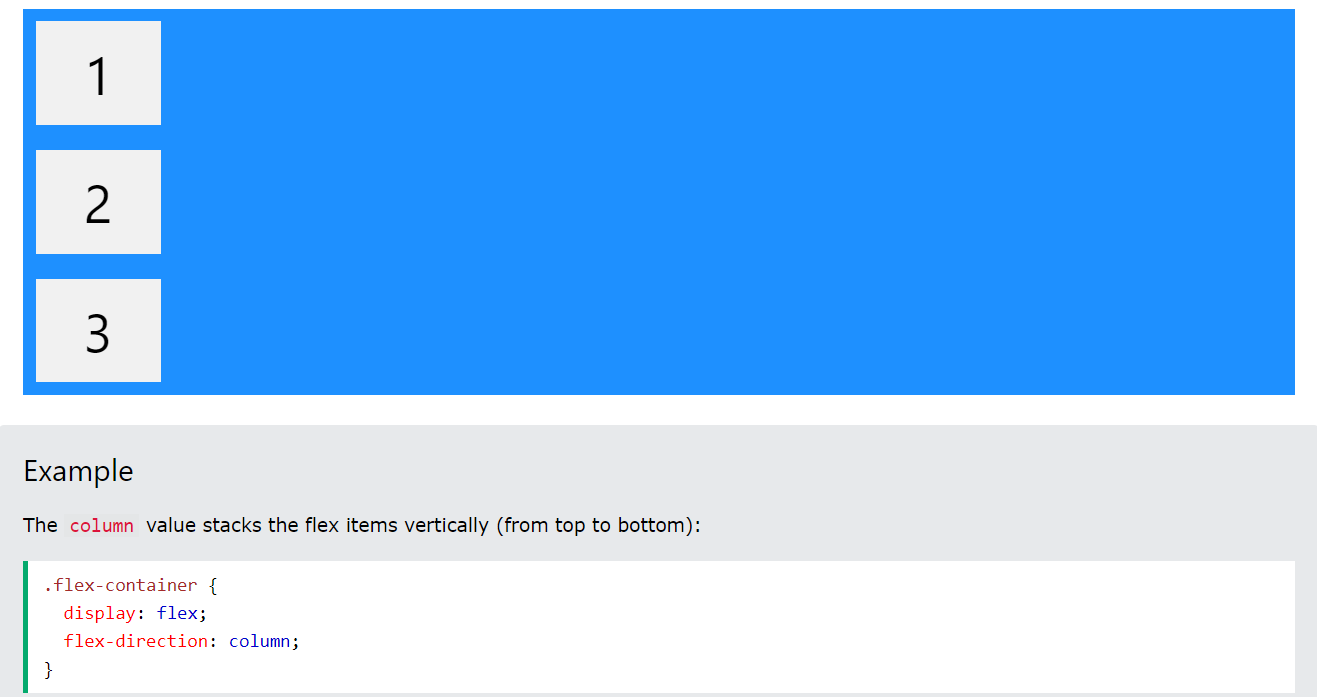
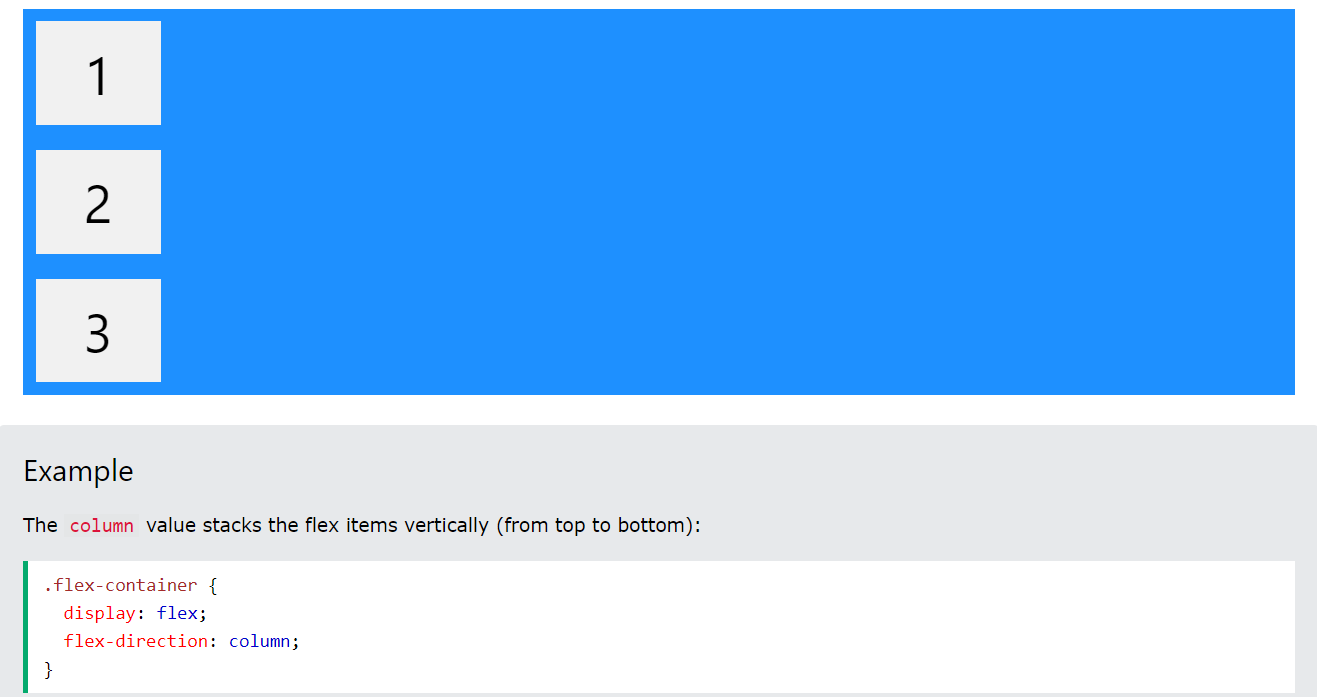
con la propiedad flex-direccion puedes definir si debe ser como columna o como una sola linea

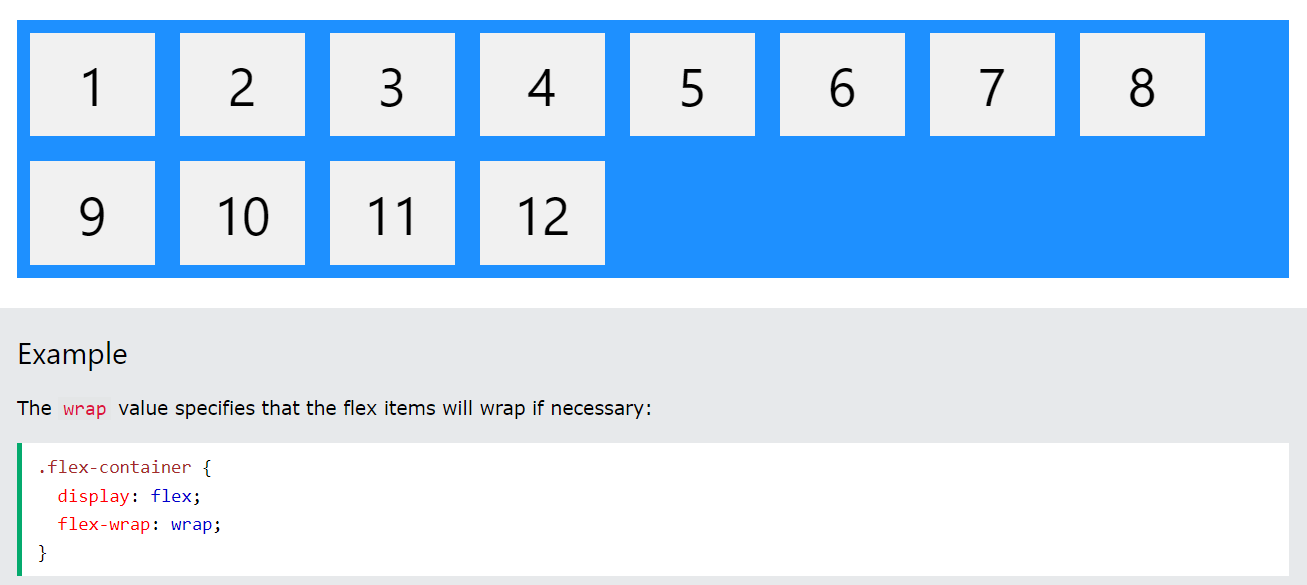
La propiedad flex-wrap especifica si los flex items deberian ser wrap o no.

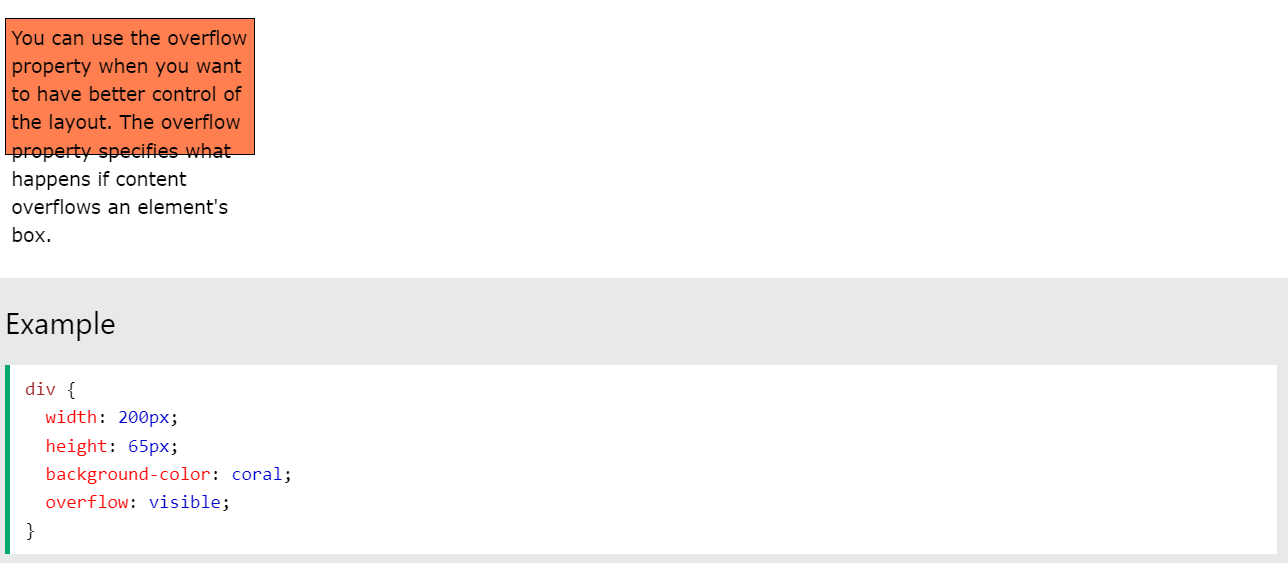
La propiedad de CSS overflow controla que pasa con el contenido que es muy grande para un aréa.
Por defecto, overflow es visible, lo que significa que no está recortado y se renderiza fuera de la caja del elemento.

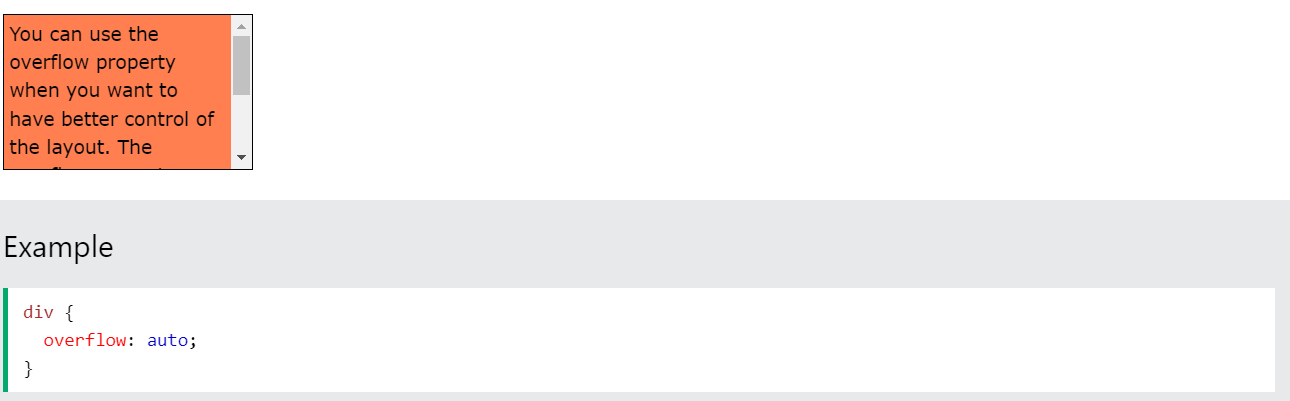
El valor auto es similar al de desplazamiento, pero añade barras de desplazamiento sólo cuando es necesario:

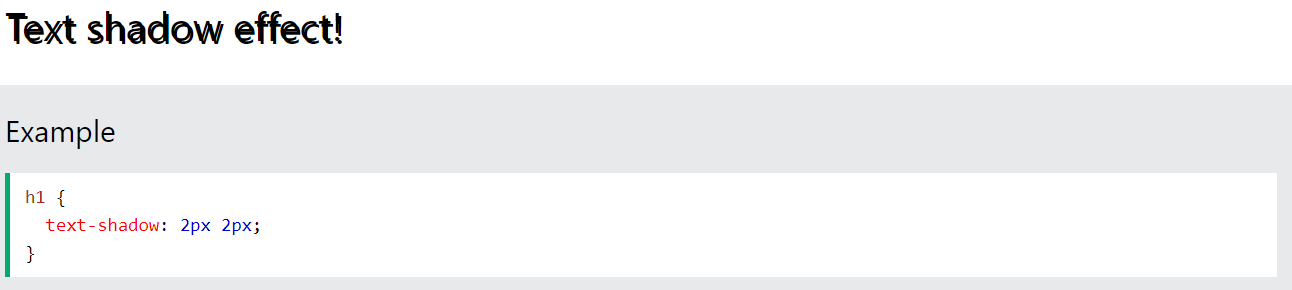
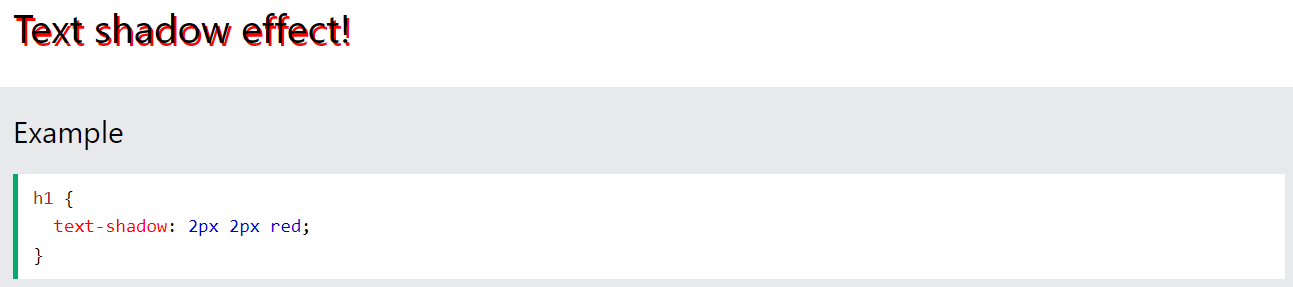
La propiedad CSS text-shadow aplica una sombra al texto.
En su uso más sencillo, sólo se especifica la sombra horizontal (2px) y la vertical (2px):


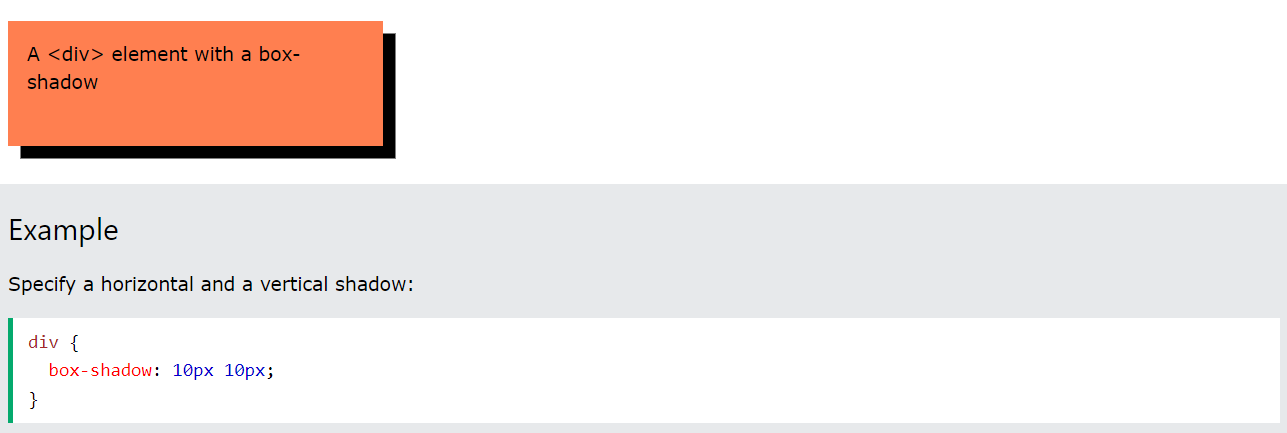
La propiedad CSS box-shadow se utiliza para aplicar una o más sombras a un elemento.

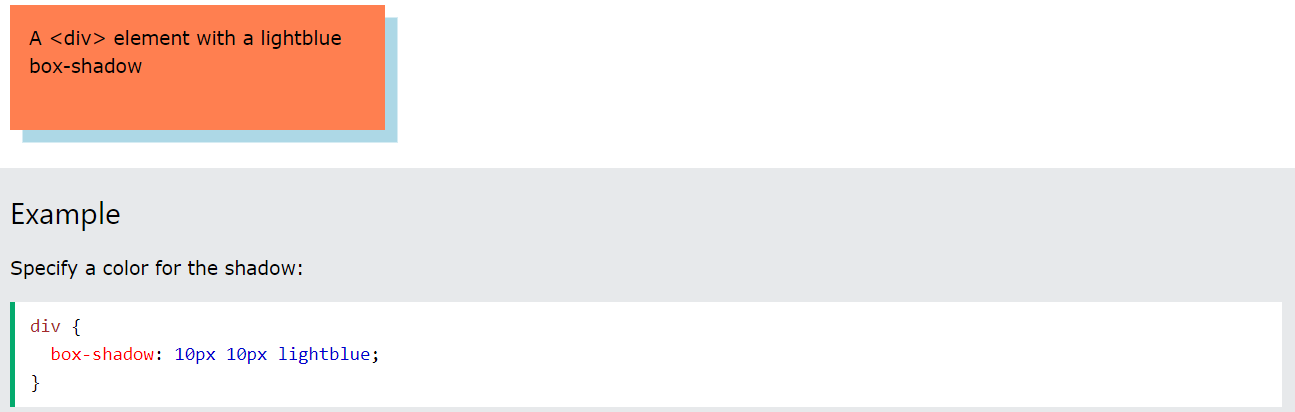
El parámetro de color define el color de la sombra.

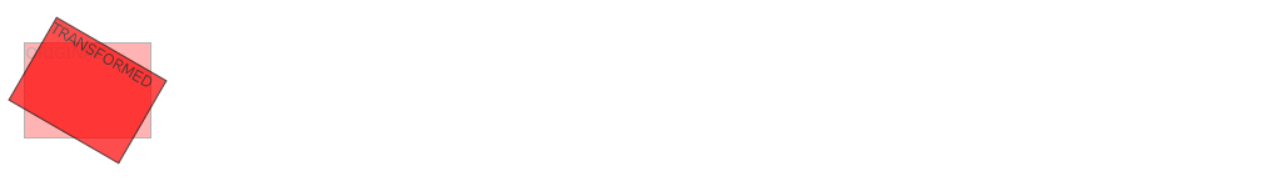
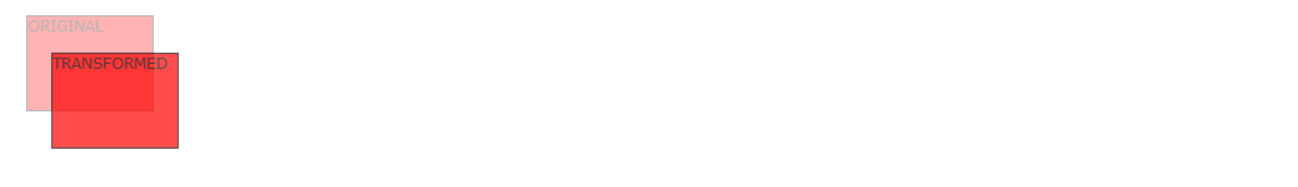
Las transformaciones CSS permiten mover, rotar, escalar y sesgar elementos.
El método translate() mueve un elemento desde su posición actual (según los parámetros dados para el eje X y el eje Y).
El siguiente ejemplo mueve el elemento < div> 50 píxeles a la derecha y 100 píxeles hacia abajo desde su posición actual:


El método rotate() gira un elemento en el sentido de las agujas del reloj o en sentido contrario según un grado determinado.
El siguiente ejemplo gira el elemento < div> en el sentido de las agujas del reloj con 20 grados: